どうも!
突然ですが、ワードプレスのテーマ『Gridsby』はご存知ですか?
なかなか聞くことないテーマだと思いますが、
とてもシンプルで、写真をふんだんに活用出来き、
オシャレなサイト制作に向いているテーマです。
本日はこの『Gridsby』の特徴についてご紹介したいと思います。
▼「Gridsby」のデモ と ダウンロードページはこちらから。
ビジュアル要素でサイトをオシャレに表現

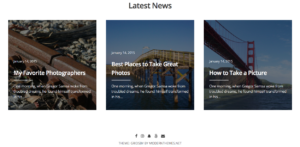
「Gridsby」の特徴は何と言っても、こちらの写真の通り、
トップページ全体(特に上段箇所)において、
シンプルかつ多くの写真や素材をグリッドデザイン
で表現出来るということです。
グリッドデザインといっても、すべての写真のサイズが同じではなく、
それぞれの素材の、それぞれのサイズ感でアップすることができます。
写真がパズルのように個別サイズで並ぶのは結構オシャレですし、
意外とランダムなサイズ感でアップできるテーマって少ないです。
そういう意味では貴重なテーマですよね。
写真をクリックすると、投稿ページへ遷移。
こちらもシンプルな作りです。

トップページ中段箇所では、固定ページや、特定のブログページ等、
様々なページへのリンク紹介を設定できます。
横幅いっぱい、ワイドなビジュアル表現で、これまたオシャレです!

トップページ下段箇所は、ブログやニュース記事の設置ができます。

如何でしょうか?
ビジュアルを全面に押し出しつつ、
すべてにおいてシンプルに洗練された表現が楽しめます!
主な活用方法は動画で確認可能

ちなみにこちらのテーマは日本語対応がありません。
でも、英語はちょっと苦手・・・という人も大丈夫だと思います。
なんせ普段、日本語対応されているテーマを活用している僕でもなんとか活用できていますので。笑
というのも、使い方について、動画説明が用意されています。
もちろん動画も英語ですが、操作手順について流れに沿って
わかりやすく説明されていますので、
見るだけで英語がわからなくても十分理解できます。
「Gridsby公式ページ」の下段箇所から説明動画を確認できます。
ちなみに、ベースの活用方法以外で、もう少し突っ込んだカスタマイズについて、
日本語で説明しているサイトは少なそうなので、
ゴリゴリカスタマイズしたい人はある程度、IT知識が必要かもしれませんね。
子テーマがない

デメリットもあげておきます。
前述、カスタマイズ時の日本語情報が乏しいということもデメリットですが、
それ以外として、そもそもこのテーマには子テーマがありません。
ですので、子テーマは独自で作成する必要があります。
やだ〜〜〜〜〜〜!?です。
ちょっと面倒くさいですね・・・・。
でも、オシャレなサイトのためにはしょうがない!
これについては何か簡単で良い解決方法がないか模索中です。
まとめ
今回ご紹介したワードプレスのテーマ『Gridsby』の特徴は3つです。
- 多くの写真や素材をグリッドデザインで表現できる
- 主な活用方法は動画で確認可能
- 子テーマがない
3つ目はデメリットですが、これもテーマ選びには大事な要素ですね。
それでも活用する価値のあるオシャレなテーマです!
写真をめいいっぱい活用したいと考えているブログにオススメですし、
クリエイティブ系の方で自分の作品の紹介サイトを作成したい人にもバッチです!
文字要素の多いサイトがたくさん存在するなかで、
あえて可能な限り文字要素を少なくしたシンプルなサイトも良いかもしれませんね。
ということで、本日はこの辺で。
最後までお読みいただきありがとうございました!
それでは、今日も元気にLet’s Zombie!!
▼「Gridsby」のデモ と ダウンロードページはこちらから。






















コメントを残す